Hello bloggers, business owners, and WordPress enthusiasts! Get ready to dive into an appealing design concept: Skyscraper web banners. Regardless of your design proficiency, this blog post aims to guide you through the essentials of these banners and inspire you with eight distinctive designs. Whether you’re a beginner or an experienced designer looking for fresh ideas, this post promises to light your creative spark. Let’s dive right in!

What Is a Skyscraper Web Banner?
Imagine the towering skyscrapers you see in bustling city landscapes. A skyscraper web banner is very much like that, only in the digital world. It’s a vertical advertisement design that typically appears on the side of a web page. These banners catch the eye of your site’s visitors, helping to promote anything from your latest blog post to a seasonal sale.
The Ideal Skyscraper Web Banner Size
We get asked a lot about the best size for a skyscraper web banner. The industry standard is 160 x 600 pixels, also known as a wide skyscraper. This size is intrusive enough to be noticed, but not so large that it overwhelms the aforementioned content of your page.
Where to Place Your Skyscraper Web Banner?
The cardinal practices suggest placing your skyscraper banners on either side of your website content. The right-hand side is more traditional, but the left-hand side can work just as well depending on your site design. Remember, the goal is to make the banner noticeable without distracting from your main content.
The 8 Skyscraper Web Banner Designs
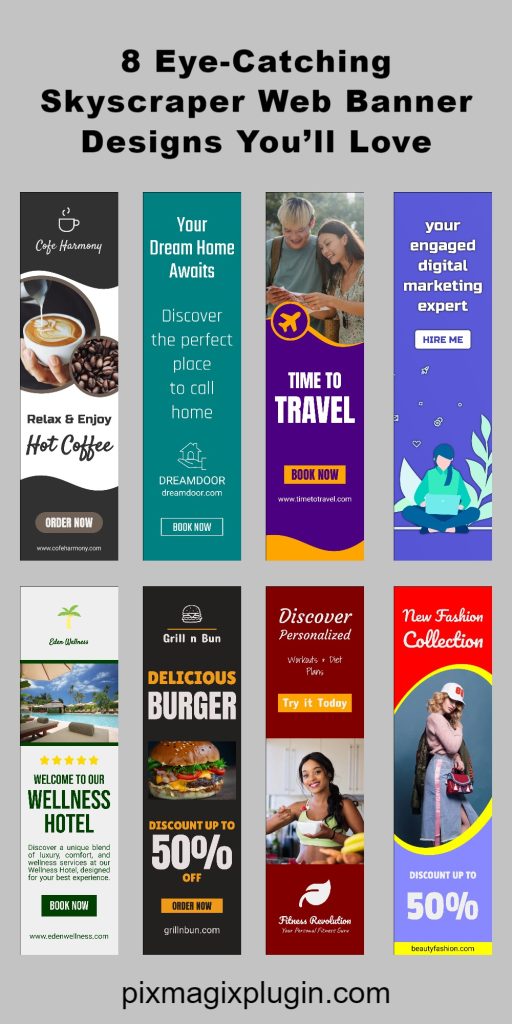
Now comes the exciting part. We’ve created a collection of eight eye-catching skyscraper web banner designs to inspire you.








Now, these are just a template; what brings life to these designs is your taste and brand message. If you’re head over heels for some or all of these designs, we have good news for you.
You can customize these templates using PixMagix WordPress plugin, a user-friendly design tool. Whether you want to play around with colours, typography, or images – PixMagix makes the process fun and easy.
Conclusion
In this post, we’ve lifted the curtain on an integral part of web design: the skyscraper web banner. From understanding what they are, to the ideal position and size, to a curated collection of eight captivating designs and ways to customize them with PixMagix – we’ve covered it all.
Each skyscraper web banner is an opportunity to convey your brand message, captivate your visitors, and guide their interaction on your site. Leveraging the right design and placement can boost your website’s look & feel, engagement, and ultimately, its effectiveness.
It’s time to apply these insights and transform your skyscraper web banner into an eye-catching and purposeful element. Remember, your creativity is the key that unlocks the potential of these banners.
Don’t forget to extend your exploration into the design world with our post about 8 leaderboard web banner designs, and 9 billboard templates. Keep learning, keep designing, and keep soaring in the digital sky.
Until next time, Happy designing! 🙂